It’s popping up in conversations with your marketers, and it’s running through your LinkedIn and Twitter feeds. You’ve heard about it time and time again, but what is it?
Google Core Web Vitals and the Google Page Experience update are hot topics among marketers, but what are they? Why are they important? And how can you optimize for them?
What Is the Difference Between Google Core Web Vitals and Google Page Experience?
Before we jump into the good stuff, let’s start with some basics and establish the difference between Google Core Web Vitals and Google Page Experience.
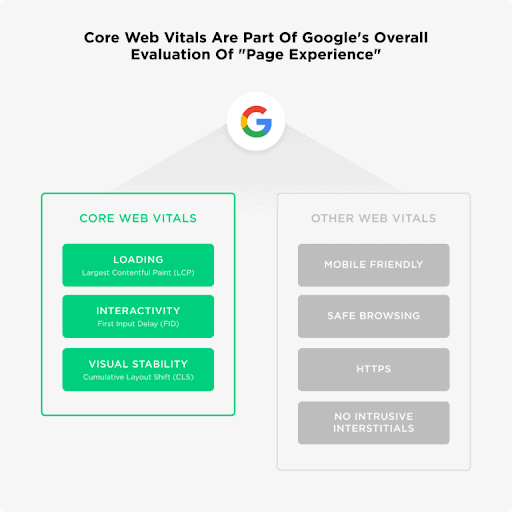
Core Web Vitals are a subcategory of Google’s overall “page experience” score:

Pretty straightforward, right?
What Are Core Web Vitals?
Core Web Vitals — or, more specifically, Google’s indicators of Core Web Vitals. Is Google now involved in health care? Hmmm, of a sort.

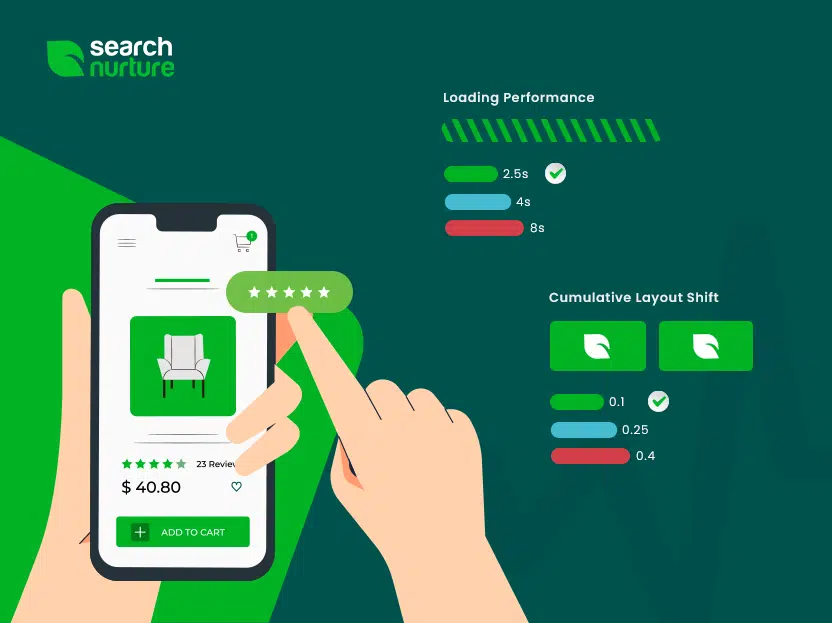
Core Web Vitals is one way Google determines how healthy your site is. They track a few specific metrics, including CLS (cumulative layout shift), LCP (largest contentful paint), and FID (first input delay).
If the above acronyms are foreign to you right now, that’s okay; take note of this fundamental: Google page experience metrics show that Google is continuing to evolve its algorithms to show ideal pages for the user’s experience.
What Is Cumulative Layout Shift (CLS)?
Cumulative layout shift (CLS) refers to unexpected shifts in a site’s layout. It essentially serves as a test that indicates how many elements shifted unexpectedly on your site’s viewport as well as the behavior of those shifts.


Have you ever been on an e-commerce site, just about to click on your favorite pair of weatherproof boots when – BAM! – you’ve added Santa socks to the cart? Or maybe you’re doing research, and you’ve finally found the link you’ve been looking for. You go to click when suddenly the page shifts up, and it’s lost in the textual abyss.
Unexpected layout shifts can cause significant frustration. And when the user isn’t happy, Google isn’t happy.
What Is Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) refers to how long it takes for the screen’s largest image to be fully interactive. Since the most important content is usually the largest content, Google wants to know how long your site takes before the critical items are visible.
Sites that rely heavily on aesthetics and imagery (photography sites, recipe blogs, National Geographic) take large accountability for LCP. This metric can wreak havoc on your site if you haven’t optimized image size and loading time.
Again, this metric is all about page experience. No one wants to wait around five seconds for the search result they clicked on to load. It’s annoying and, not only does it impact your Core Web Vitals score, but it likely affects that page’s bounce rate.
What Is First Input Delay (FID)?
First input delay (FID) is the time between a user’s click (button, CTA, form, etc.) and how long it takes the browser to fulfill that request. If a user clicks “Add to Cart,” how long does it take the site to react to that request visually?
There are many reasons why a browser may be slow to respond to a user-induced request, but one of the big abusers is JavaScript. When a browser is still busy running JavaScript requests, it can take a long time to respond to user input.
This metric is valuable not only for Google updates but also for your site’s UX in general. It might be surprising to think about how realistic it is for humans to add goods to their shopping cart impulsively. If a user is impulsively sold on an item, they may have second thoughts about five minutes later. Anything that postpones their buying process is considered detrimental. It’s safe to say that a poor FID will likely see reduced conversions and a higher bounce rate on the site.

So what’s a good FID you ask? A good general benchmark to go by would be an average FID of 100 milliseconds or less.
Additional Google Page Experience Factors
As referenced above, Google has shared more factors than just the “Core Web” vitals featured above, although these will likely ring a bit more familiar.
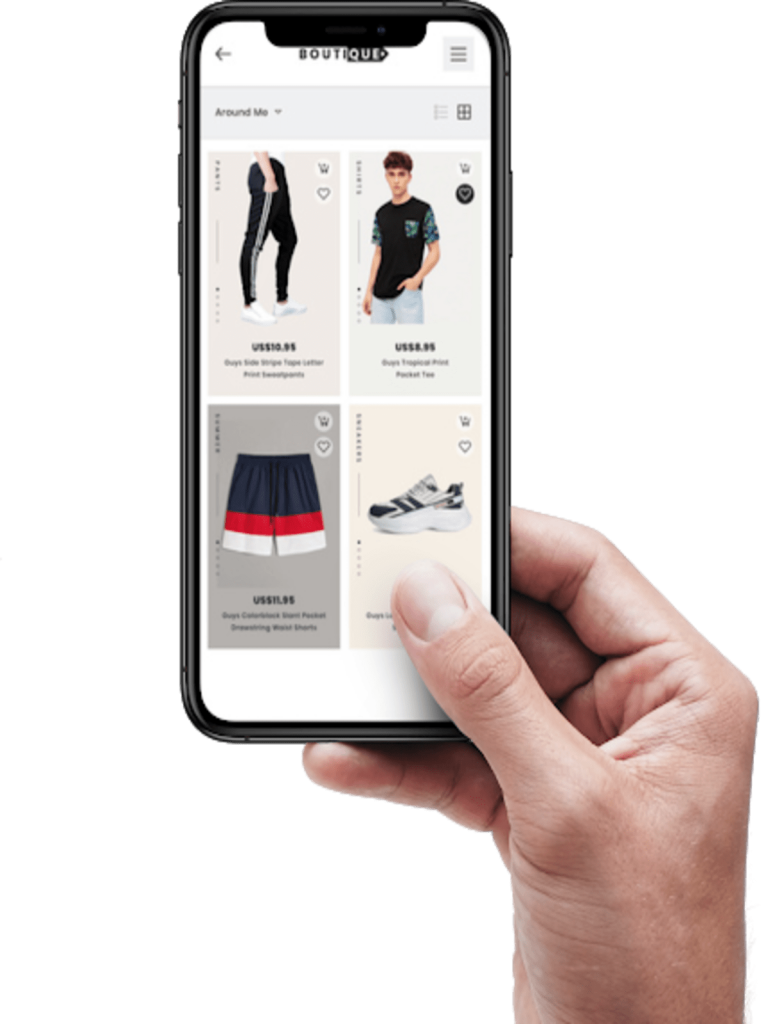
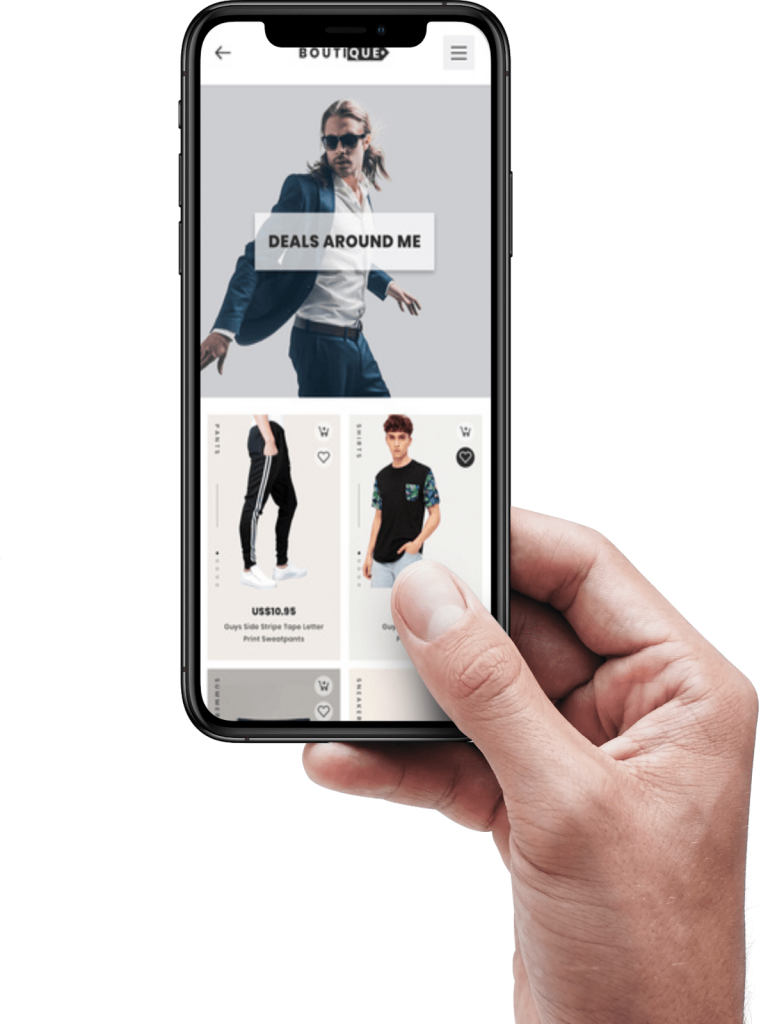
Mobile Experience
As is relatively self-explanatory, mobile experience as a factor refers to how user-friendly your site is on mobile devices. Are images still fitting well? Is the text readable? Can you click on the buttons, or are they too small to see, let alone click on?
One might say, “well, lucky for me; my users are mostly on desktop.”
Wrong.
Google doesn’t care if your users are mostly on desktop. They still index your site mobile-first and take your mobile friendliness into account when adjusting their algorithm regardless of device type averages.
So be considerate of your site’s mobile experience, and make sure your developers do the same when adding new pages.
Security
We all know that the internet is full of security breaches. You only have to look at the latest cybersecurity data to see that this is an issue. Google wants your site to be as safe as possible for its users. They don’t want to “recommend” you to a user if it’s not a safe and secure place for them to be.
Few factors play into this, but the most essential is SSL protocols site-wide. You’ll want to make sure your URLs use HTTPS instead of HTTP (HTTPS’ unprotected, outdated peer). You’ll be able to see if a site is secure by checking the lock icon next to the URL.



Also, be sure to only link to pages and resources within your site that are also HTTPS. Doing otherwise will send mixed signals.
Why Is Page Speed Experience Important for SEO?
Although this is undoubtedly interesting information from a page experience standpoint, why does it matter to SEO?
As stated previously, Google is defining page experience more and more in their algorithm updates. They announced in November 2020 that they would heavily weigh page experience signals in their May 2021 update. Since Google doesn’t usually prepare websites for their algorithms, much less give them a specific guide for those factors, this will likely be huge.
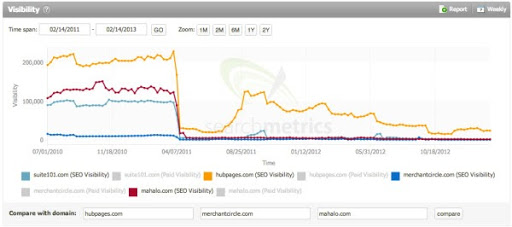
Suppose you’re unfamiliar with the potential negative (and positive) impact that Google updates can have. In that case, there are countless examples of websites that have seen intense traffic drops due to these newly implemented updates.

Credit to SearchEngineLand for the image and research that they published two years after the Panda update. The data that’s been accumulated is compelling in showing the SEO risks that sites face when going into these updates.
Beyond Google updates, however, these indicators mean a lot for engagement factors like time on page, pages per session, and bounce rate. A great page experience can also mean good things for your demand generation efforts, as they contribute to conversions and overall website ROI.
So the bottom line is this: Optimizing for page experience is a win/win situation for everyone involved.
How to Optimize for Google Page Experience?
There are a lot of layers to this onion and many methods in which to do it. Here are a few tips you can start with:
- Ads. Don’t be annoying. Don’t shout your ads at your users and create little tiny opt-out buttons, or worse, no opt-out buttons at all.
- Consider the little guys (mobile screen sizes). If a user can’t read, see, or click a button on your site, you need to fix it.
- Keep your security tight. At the very least, make sure that your site is SSL certified and that all your URLs are HTTPS. Don’t link to assets or pages that are HTTP.
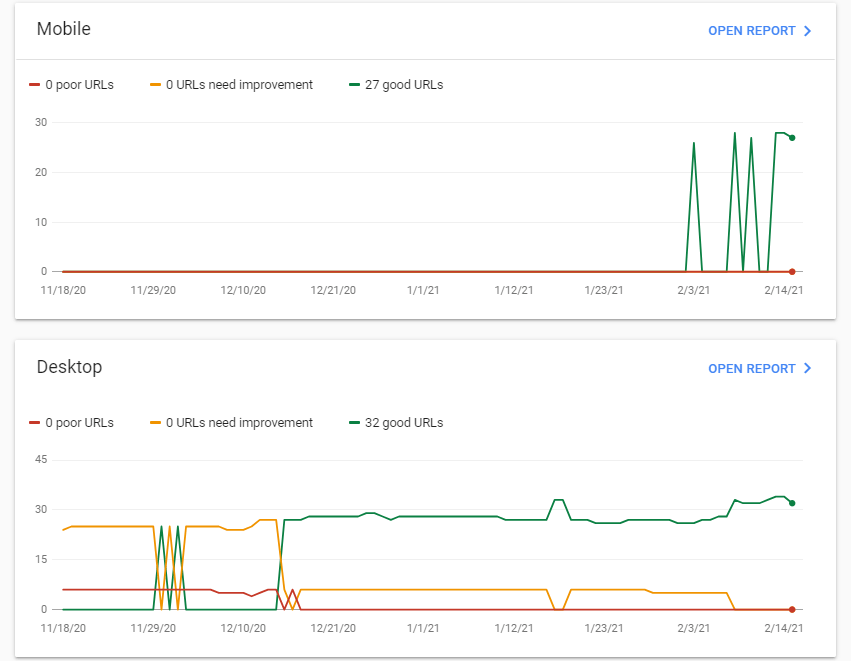
When it comes to optimizing for Core Web Vitals, things get a bit more complicated. You can see where your site stands with Google currently in your site’s search console.

FID Optimization
To optimize your site for a quality FID score, you can run a report on Lighthouse, give it to your developer, and hope they take the time to make improvements. They’ll likely need to parse their massive JavaScript requests into smaller, asynchronous tasks. It will be a beast, but well worth it. Trust me.
LCP Optimization
There are many ways to optimize for this metric, but a great place to start is with images. Keep your images as small as possible while still retaining the clarity needed. We recommend using a nextgen format like JPEG 2000, JPEG XR, and WebP.
You can also recommend your developers look into lazy loading and stop trying to load the entire page before the user has even scrolled.
CLS Optimization
The most common issues with CLS loads are images or ads that don’t have set dimensions. You can begin with having your developers ensure that dimensions are set. There can also be issues with specific web fonts and dynamically injected content (often pop-ups).
If you need more information on optimizing for CLS, you can look at this excellent article from the OG’s of development.
Conclusion
Well, we’ve been on quite the journey together. Jumping into the world of page experience can be a bit overwhelming.
Just remember the most important takeaway from this article. If you focus on your site’s user experience, taking mobile experience and security into account, you’ll be covering a lot of your bases. It’s best to look at your updates and fixes holistically, as Google’s John Mueller has said that all Core Web Vitals must be met for a ranking boost.
The best time to create a great page experience the page is built, but the second-best time is now. You can start with seeing where you stand using your site’s Google Search Console. Then hand off your recommendations to your developers.
If you don’t have a developer or need some help optimizing for Core Web Vitals, we’d be happy to help! We have helped many sites reach improved page experience results and would love to help improve yours.